Hotspots
What are Hotspots?
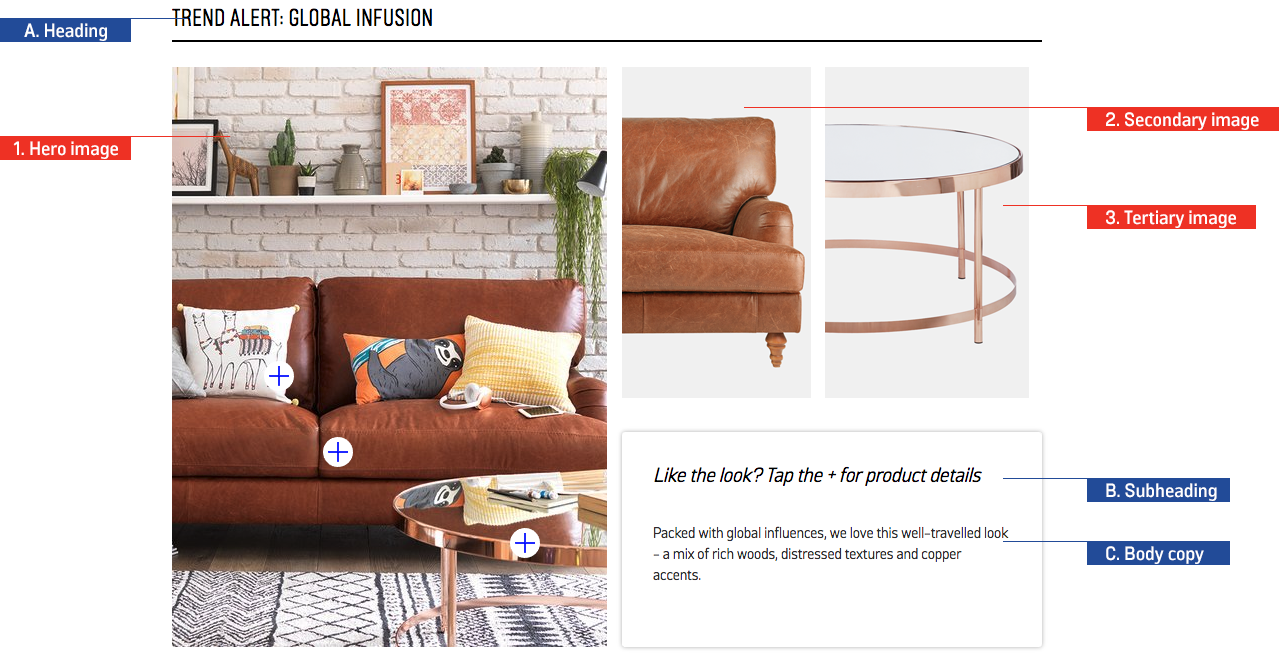
M038 Hotspots are way to feature a complete “style” or “look” that is composed of multiple products. This could be a clothing outfit, room design, or set of complimenting products. The main image on the left shows the complete look and has clickable “hotspots” that link through to the individual products that are featured. The image/s to the right feature individual products that are part of the look, but these images are not clickable.
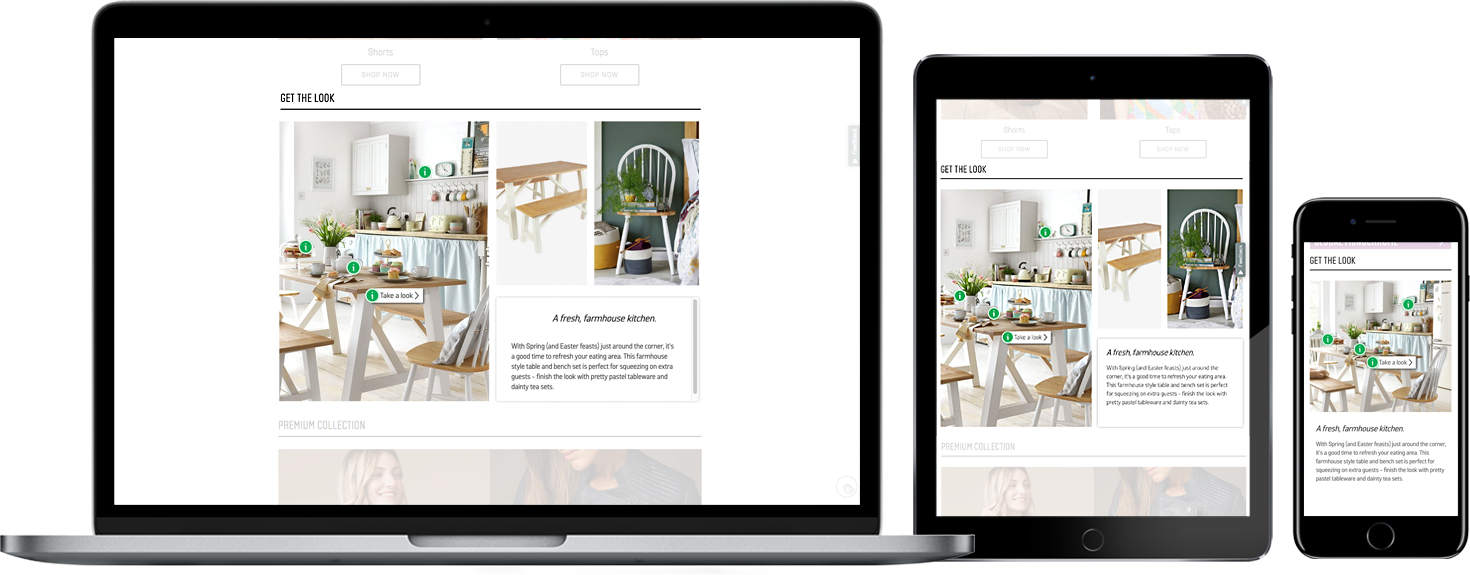
Hotspots are designed to work on all devices, with the same image responding accordingly to different screen sizes.

How to create images
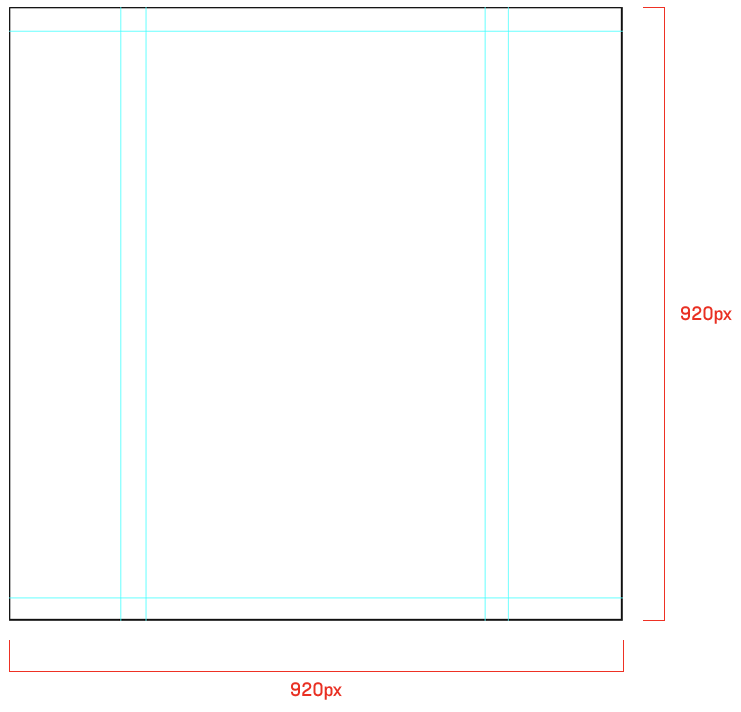
Please use the templates we provide, as images used in this guide are not to scale. You can download this template from the link at the bottom of this page. The templates contains guidelines and bleed areas for all the different images needed for a complete hotspot component. All you need to do is add your own product images, and background creative.
Hotspot component

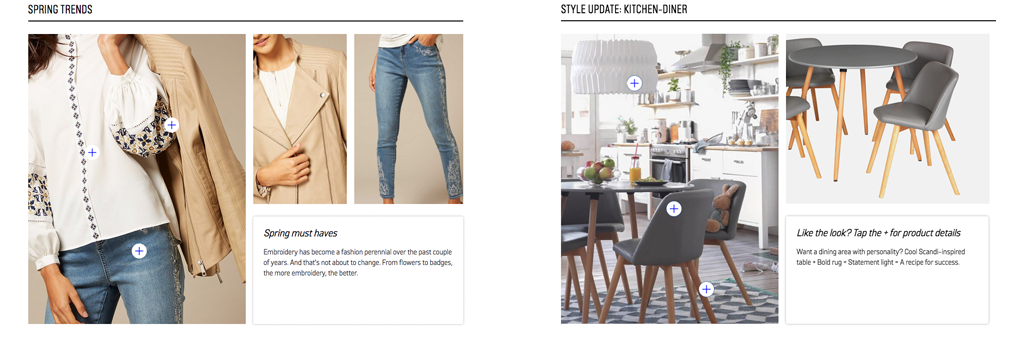
Layout varients

Hotspot template
Please use the templates we provide, as images used in this guide are not to scale. You can download this template from the link at the bottom of this page. All you need to do is add your own image to fit within the guidelines for the appropriate image type. Do not add any text to your images.

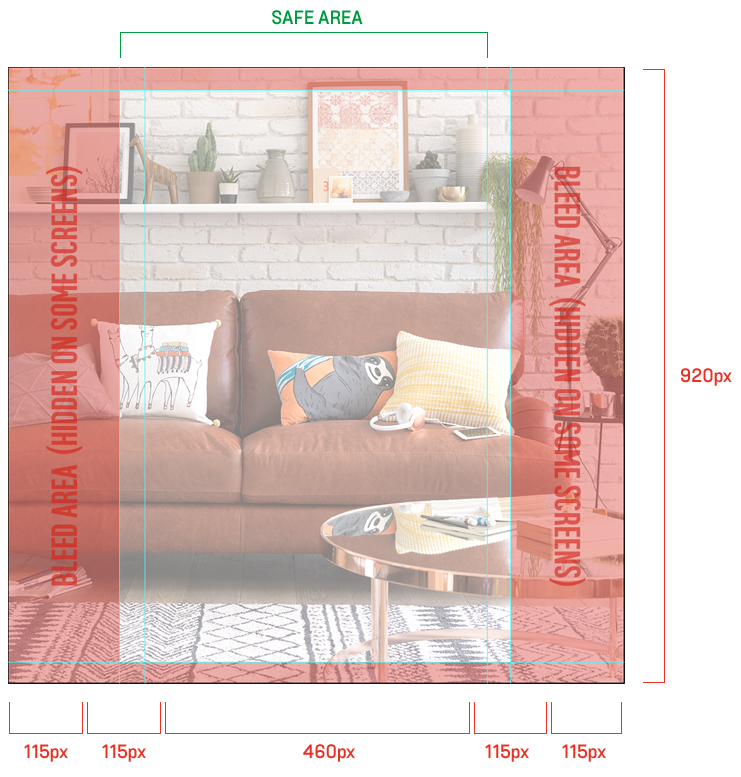
Hero image
Image must be a lifestyle image or composite shot, showing the products that will be featured in the secondary, tertiary and highlight images.
Please design with "mobile first" in mind and keep the focus of your creative inside the safe area between the bleed areas.
Each product shown in this image will be marked with a hotspot that will link through to the relevant product display page.

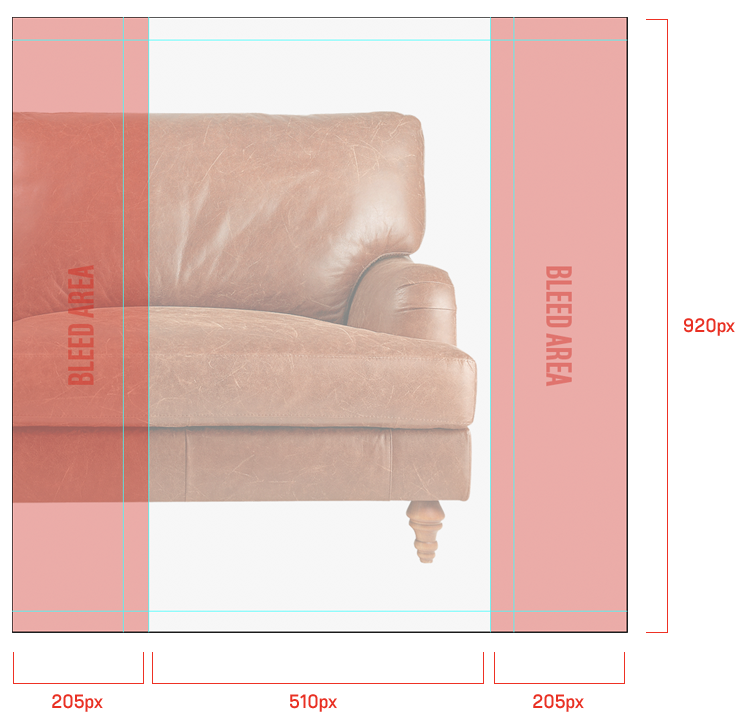
Secondary image (single)
This image should focus on just one product, which MUST be featured in the Hero image. This image can be a lifestyle or product cut out.
This image is not clickable and therefore will not link to a product.

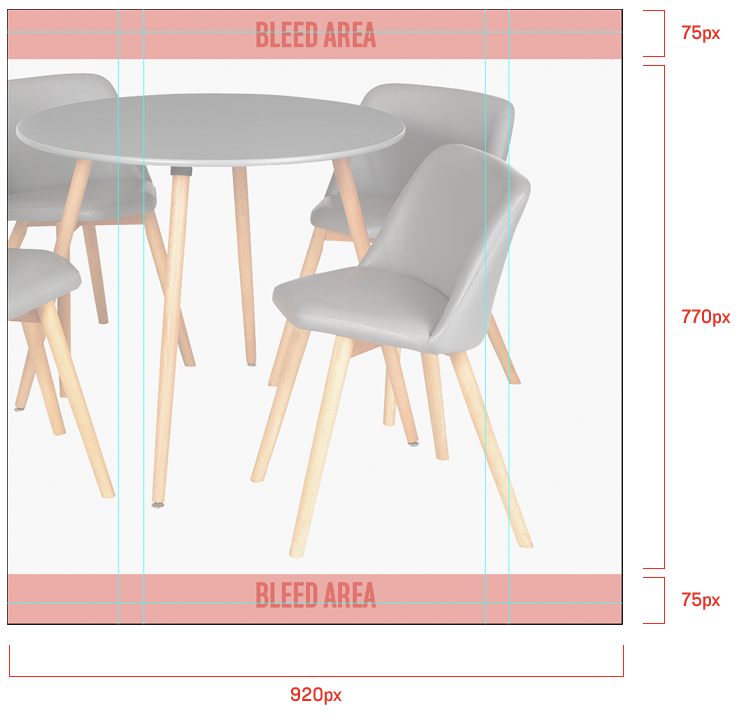
Secondary/Tertiary image (double)
Two of these images must be provided.
Each image should focus on just one product, which MUST be featured in the Hero image. This image can be a lifestyle or product cut out.
This image is not clickable and therefore will not link to a product.

Get the template
Be sure to use our template when creating your banner. The guides and position of components are all in place and ready to use.
Download PSD TemplatesHave you checked your assets?
To avoid delays and issues, be sure to check that your assets and files meet our guidelines before sending them to us.
We've included some things to check below.
- Please supply the JPG and related Adobe Photoshop PSD file for your banners. Ensure your PSD file is Adobe Photoshop CC compatible and fully layered, not flattened.
- Ensure your assets are not pixelated. You can minimize the chance of pixilation by using high resolution images and by not upscaling images beyond their original size.
If you require additional design guidance, please contact our design team.