M020 2/3 Banners
What are M020 2/3 Banners?
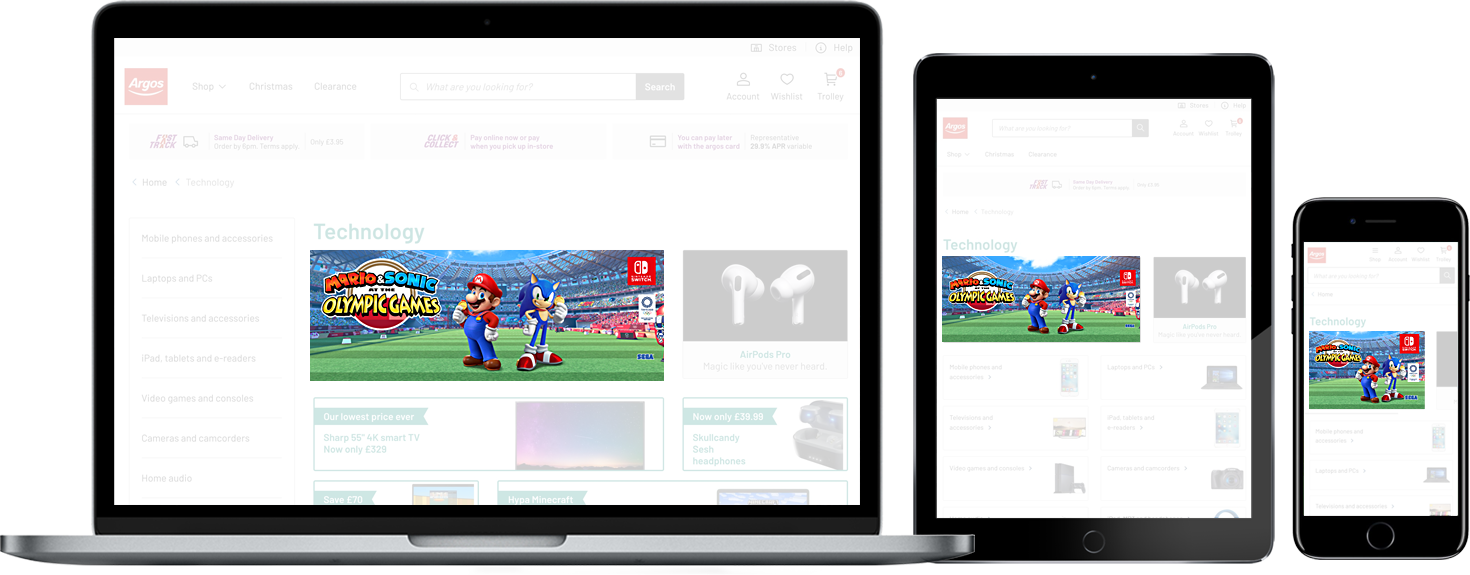
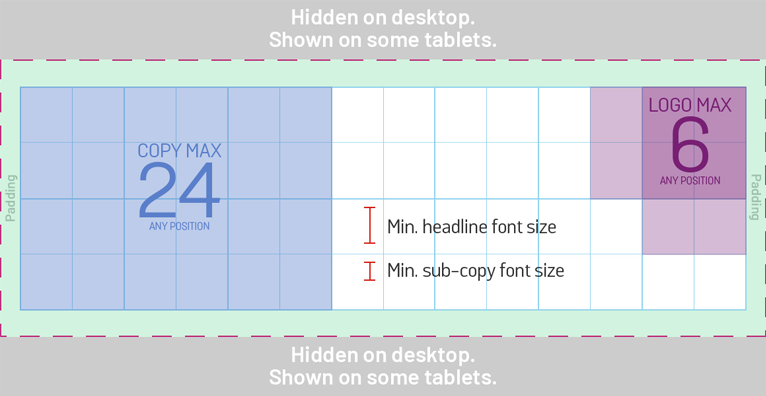
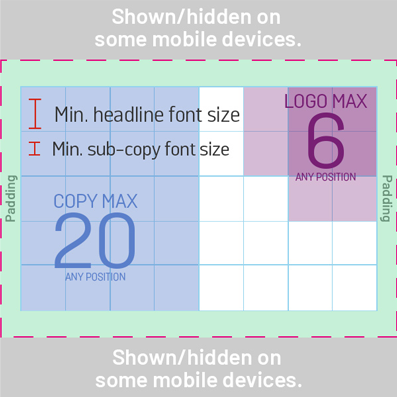
M020 2/3 banners are designed to fit on all devices. With that in mind, you need to create 2 version of M020 banners. One for desktop and tablets, and one for mobiles . These will be loaded within the same element, and the correct version will be displayed depending on the customers screen size.
M020 2/3 banners are displayed at the top of a category landing page, which customers can reach via browsing the Argos categories.
Think mobile first!
Mobile devices account for more than half of customer browsing the Argos website, so keep this in mind when designing your banners.

How to create M020 Banners
Our guidelines and template allow you to use your own branding in banners you create. However, we do have guidelines within each template to stipulate how much of the banner should be occupied with copy and logos, as well as ensuring your design takes into consideration adequate bleed and padding. The template can be downloaded from the link at the bottom of this page.
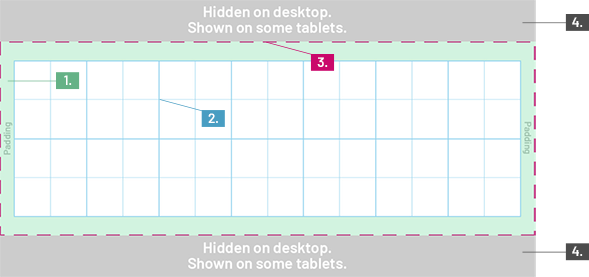
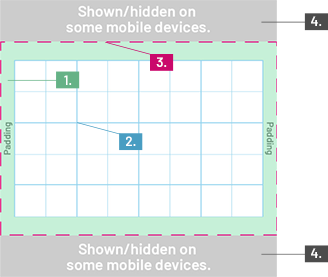
Template Areas


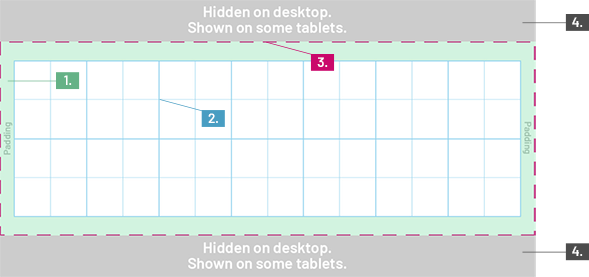
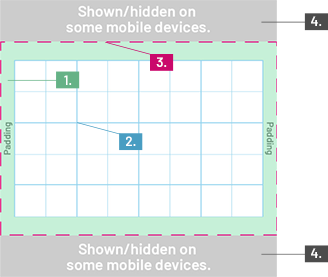
-
Padding
Try to avoid having text, logos, or product images in this area.
-
Grid
Use this grid to fit your copy and logos into the number of allocated blocks.
-
Safe area
This area should show on all desktop screens.
-
Bleed
This area is likely to be hidden on desktop screens, but shown on tablets and some mobile devices. Make sure your background fills the entire banner, including this area.
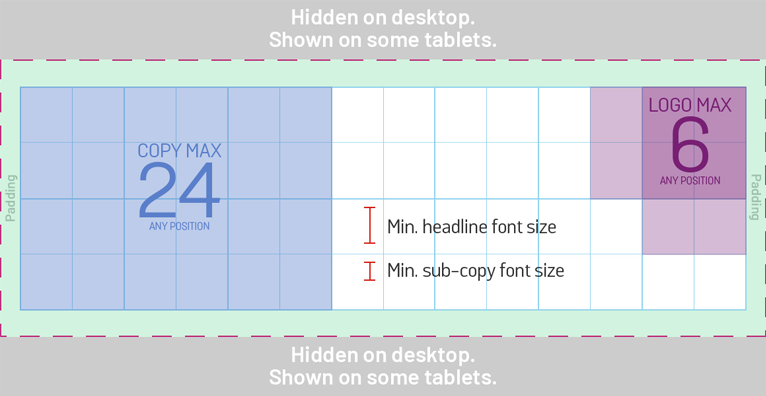
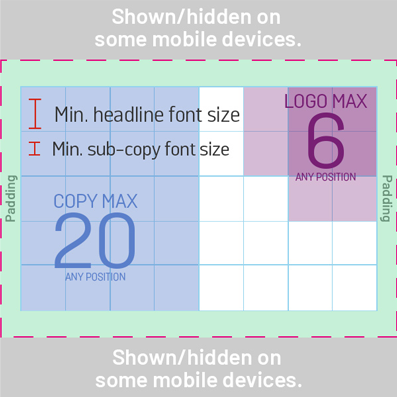
Content Allowances


There are certain content restrictions which must be followed.
Copy
- Copy should not occupy more than allocated number of grid blocks stipulated in each banner template.
- Don't include copy smaller that the minimum font sizes stipulated in each banner template. Exception: legal copy such as Ts & Cs or copyrights can be much smaller as desired, but MUST remain legible.
- Keep sub-copy short and headlines even shorter. Customers do not spend long reading banners so your message should come across at a quick glance.
Logos
- Your main logo can take up a maximum of 6 blocks.
- When needed, a secondary logo can take up a maximum of a further 2 blocks.
- If your logo also serves as the copy for your banner (e.g. for game or movie titles) then the copy restrictions will apply instead.
Call to action
- Please do NOT include a CTA in your banner.
Roundels
- Please avoid including any additional copy, savings, prices or feature call-outs in small roundels or badges. There are likely to be illegible on smaller screens and can create unnecessary clutter.
Get the template
Be sure to use our template when creating your banner. The guides and position of components are all in place and ready to use.
Download PSD Templates
Have you checked your assets?
To avoid delays and issues, be sure to check that your assets and files meet our guidelines before sending them to us.
We've included some things to check below.
- Please supply the JPG and related Adobe Photoshop PSD file for your banners. Ensure your PSD file is Adobe Photoshop CC compatible and fully layered, not flattened.
- If you have included bespoke fonts, please be sure to include them in a zip file when sending over your assets.
- Ensure your assets are not pixelated. You can minimize the chance of pixilation by using high resolution images and by not upscaling images beyond their original size.
If you require additional design guidance, please contact our design team.